Trouver sa palette de couleurs : les valeurs
La galère … mon illustration est colorisée, j’aime les couleurs que j’ai utilisé mais je sens qu’il y a un problème à vue d’œil. Plus je regarde plus je me dis que c’est trop plat et qu’il me manque quelque chose.

Non, tes yeux ne te jouent pas des tours. Et c’est sûrement un problème de valeur !
De quoi ? Et comment je vois ça moi ? Je fais comment pour y remédier ?
Ne t’inquiète pas, je t’explique tout dans cet article !
👋 Dans cet article, les termes utilisés ne sont pas adaptés à l’univers de la peinture, où le vocabulaire est plus complexe et où certains mots n’ont pas la même définition. Nous allons essentiellement nous adapter ici à l’univers numérique où il y a de légères différences.
Qu’est-ce que la valeur d’une couleur
On commence par une bonne base avec la définition aux petits oignons du Larousse.
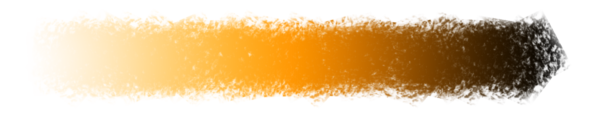
La valeur d’un ton (ou teinte ) désigne son degré d’intensité par rapport à la lumière ou à l’ombre. En peinture, on peut obtenir une même valeur à partir de tous les tons. Pour chaque ton, il existe une échelle de valeurs que l’on utilise dans les dégradés, allant du sombre au clair.
On distingue 3 caractéristiques d’une couleur
- sa teinte ou ton

- sa saturation

- sa luminosité

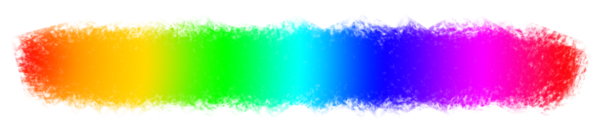
👋 Attention : Dans le spectre de couleurs “brutes” ou “saturées” il existe différentes valeurs. On peut noter, par exemple que le jaune, le vert et le turquoise ont les valeurs les plus claires. Au contraire, progressivement, le orange, le magenta, le rouge ont des valeurs plus foncées. Enfin, le bleu, et surtout le bleu Klein, ont les valeurs les plus foncées.
Exemple de couleurs bruts avec des valeurs différentes

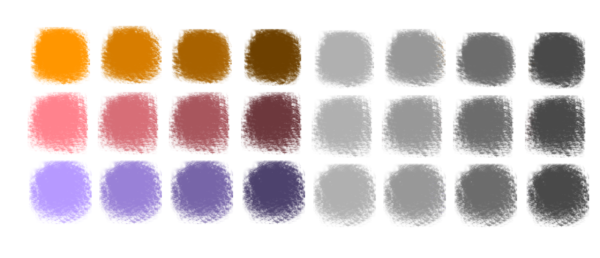
Pour autant, dans notre nuancier, nous pouvons adapter la luminosité ( du plus foncé au plus clair) afin d’avoir la même valeur pour différentes couleurs.
Exemple de différentes couleurs avec la même valeur

Bon, maintenant que je sais ce qu’est la valeur d’une couleur, à quoi ça peut me servir réellement ?
Une illustration avec des couleurs aux valeurs rapprochées est vite arrivée. Varier ces dernières te permettra d’apporter de la profondeur à ton image et de jouer avec les teintes pour une palette plus riche et impactante.
Je t’invite à regarder les artistes comme Michal Sawtyruk, Robh Ruppel qui ont notamment travaillé sur le film d’animation “Entergalactic” sur Netflix. Yanjun Cheng qui fait un magnifique travail sur la variation de teintes dans ses compositions. Kat Tsai ou encore Nathan Fowkes.
À travers ces exemples, tu peux voir que ces artistes superposent plusieurs couleurs de la même valeur pour enrichir et complexifier leur illustration.
Mais ce n’est pas tout. Mettre des couleurs de valeurs différentes les unes à côté des autres te permettra d’apporter ce contraste dont tu as besoin pour détacher tes éléments et tes plans. Et tu n’as pas besoin de passer par le noir ! Rappelle-toi que certaines couleurs, aussi vibrantes qu’elles soient, peuvent avoir une valeur plus foncée que d’autres.
Petit exemple avec l’artiste Roxane Campoy qui réussi à jongler avec des couleurs très vibrantes tout en gardant un super équilibre des valeurs notamment avec l’utilisation du bleu qui a la valeur la plus foncée de toutes. Comme tu peux le constater, le jaune à côté d’un bleu ou d’un rouge va apporter un contraste plus intéressant.
Clémence Gouy est aussi un bel exemple nous montrant que l’on n’est pas obligé d’utiliser tout le nuancier pour apporter de la profondeur à notre illustration.
Tu peux créer une palette précise et simple, mais avec suffisamment de contraste dans les valeurs pour avoir l’équilibre parfait à l’œil !
Comment vérifier les valeurs de mon illustration ?
Top ! On a vu ensemble ce qu’était une valeur et comment l’utiliser.
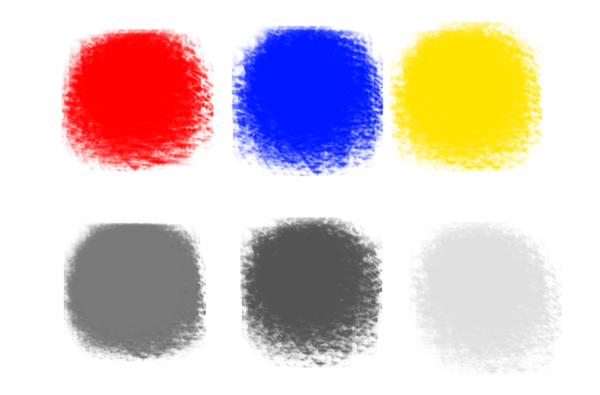
Comme tu as pu le voir plus haut dans les exemples, pour te montrer la différence entre les valeurs des couleurs, il a fallu les mettre en noir et blanc, car la valeur “désigne son degré d’intensité par rapport à la lumière ou à l’ombre”.
Il te faudra donc passer son illustration en noir et blanc !
Petits tips Photoshop pour pouvoir vérifier à tout moment tes valeurs
La méthode simple
Dans le logiciel, va dans l’onglet → affichage
→ format de l’épreuve
→ personnalisé
→ dot gain 10% et valide
Maintenant, si tu fais le raccourci Ctrl + “y” ton illustration passera en noir et blanc. Refais le même raccourci pour revenir à la normale.
La méthode avancée
Après avoir enregistré le nouveau format de l’épreuve ci-dessus, tu peux dupliquer ta fenêtre de travail pour avoir en simultané ta version en noir et blanc. Cela te permettra de voir immédiatement les ajouts et changements et de vérifier en temps réel tes valeurs.
Pour cela il te suffit d’aller dans → fenêtre
→ Réorganiser
→ Puis tout en bas “Nouvelle fenêtre pour [nom du fichier]”
Et voilà ! Maintenant, tu as tous les outils pour être THE boss des valeurs.